Gambarnya tidak bisa tampil karena kita belum menambahkan file gambar di dalam folder image. Jangan lupa untuk mengubah nama Ahmad Muardian dengan nama kamu.

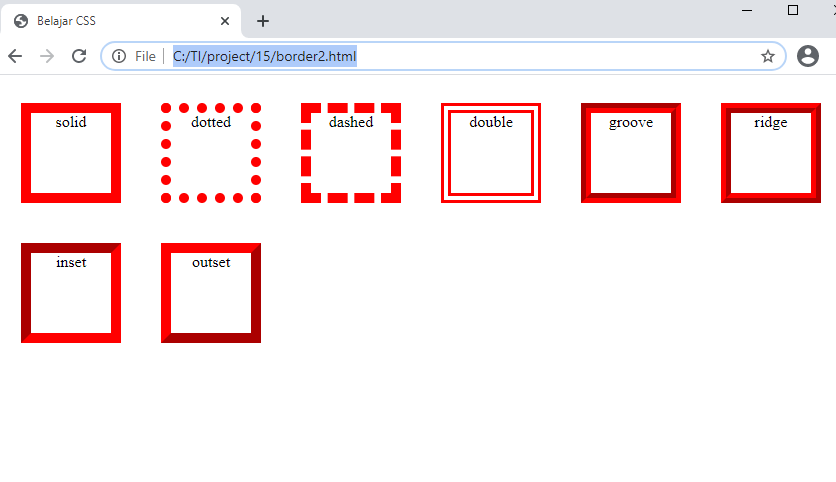
Cara Membuat Border Di Html Lengkap Gambar
Membuat gambar yang responsive berbentuk round lingkaran dan juga thumbnail sangat mudah menggunakan framework ini.
. Tautan gambar langsung BBCode and sketsa HTML. Sebagai bahan contoh kotak pencarian itu bergabung dengan area menu. Kami berharap postingan Kode html ucapan selamat ulang tahun diatas bisa bermanfaat buat kalian.
The W3Schools online code editor allows you to edit code and view the result in your browser. Pick the type of line you want. Class img-responsive img-rounded img-circle dan img-thumbnail adalah kumpulan class yang digunakan untuk memanipulasi gambar di Bootstrap.
Mengunggah 0 gambar 0 selesai Antrian sedang diunggah hal ini harusnya berlangsung beberapa saat untuk selesai. Increase the Size without Stretching the Image out of Proportion. Pada gambar ketiga kita berikan nilai 100 pada border-radius yang akan menciptkan lingkaran.
Line Elbow Connector Curved Connector or Arrow. Click to start then click at each point you want the line to bendDouble-click or complete the shape to finish. Caranya sangat mudah sekali jika teman - teman.
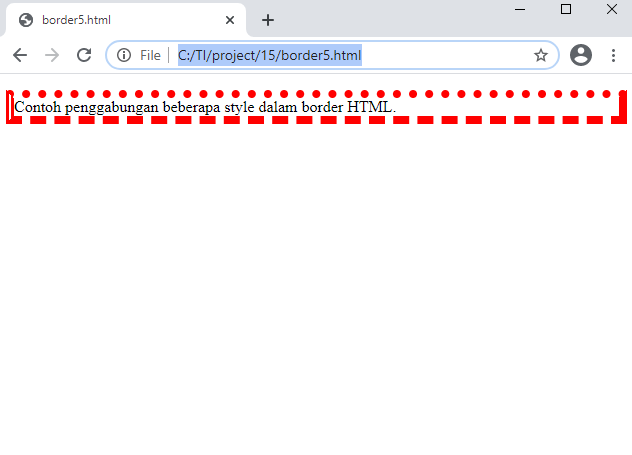
Tebal border style border dan warna borderPenulisan ketiga nilai ini dipisahkan dengan spasi. Lalu gambar kedua kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar. Our members rely on us to host their images on social networks in an instant with ease.
This dataset contains 6899 images from 8 distinct classes compiled from various sources see Acknowledgements. Membuat List pada HTML. Anda dapat menambahkan lebih banyak gambar dari komputer anda atau tambah URL gambar.
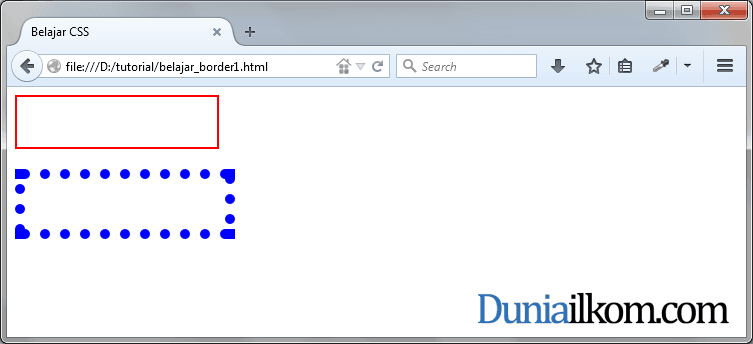
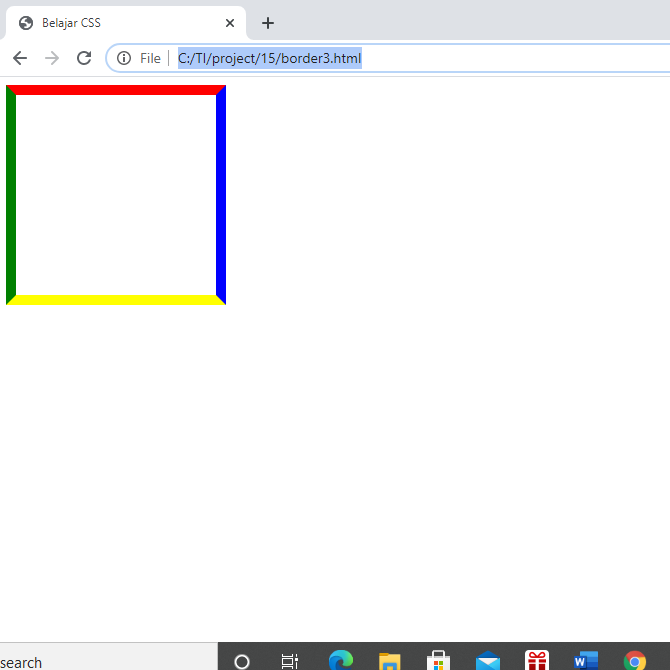
Untuk membuat garis tepi dengan CSS kita menggunakan property borderProperty ini membutuhkan 3 nilai. Anda juga dapat mendesain gambar menggunakan Bootstrap. Kode berikut akan menentukan ukuran posisi ketika elemen lain pada halaman web terhubungterlibat dan warna menu.
More than 90 million users have trusted photobucket with over 15 billion personal images since 2004. Pastikan Anda mengganti simbol pada segmen min-width dengan angka yang diinginkan mis. Cover to scale the image while preserving its intrinsic aspect ratio if any to the smallest size such that both its width and its height can completely.
Buatlah tampilan menu drop-down. The W3Schools online code editor allows you to edit code and view the result in your browser. Embed your photos anywhere.
New cool photo effect for free every week. Membuat Search Box dengan CSS dan HTML Harus diperhatikan sebelum menuju langkah ini kamu harus sudah memiliki bagian area peletakan kotak pencarian ini. Cara Mengubah Ukuran Gambar pada CSS - Tutorial dumetschool kali ini akan membahas bagaimana Cara Mengubah Ukuran Gambar pada CSS karena mungkin diantara teman - teman ada yang masih belajar dan bingung bagaimana cara mengubah ukuran dari besar ke kecil maupun sebaliknya dengan CSS.
Jangan lupa ceritakan juga ke teman-teman Anda lewat Facebook Instagram Twitter yah. You can use background-size. Apply artistic sketches realistic etc.
Place the line on your drawing. Membuat Tabel pada HTML. Click to start then drag across the canvas.
The classes include airplane car cat dog flower fruit motorbike and person. The background-size property also accepts values that prevent the image from stretching out of proportion. At the top of the page find and click Select line.
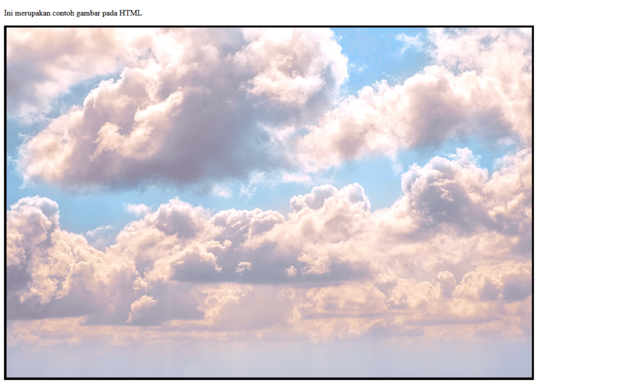
Menampilkan Gambar di HTML. Sampai disini informasi tentang Kode html ucapan selamat ulang tahun yang bisa kamu simak pada postingan kali ini. Big collection of photo fun effects online.
Silahkan tambahkan file gambar dengan nama foto-profilejpgPastikan gambar yang ditambahkan memiliki ukuran. Ubah atau ukur ulang gambar apapun dengan mengklik pratinjau gambar. Jika kita coba membuka file indexhtml maka hasilnya akan seperti ini.
Cara Penulisan Property border CSS. Effects to your photos to make them look amazing. 250 dan mengubah entri pada judul background-color menjadi warna atau kode warna HTML yang disukai.
Maka artikel ini melanjutkan pembahas masalah pembuatan kotak pencarian menggunakan kode HTML dan CSS juga.

Cara Membuat Border Di Html Lengkap Gambar

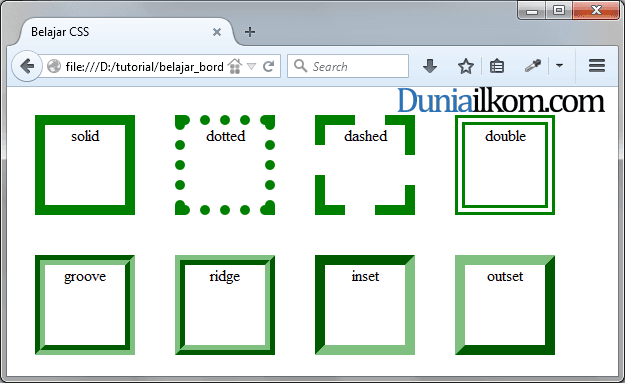
Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom

Cara Membuat Gambar Bulat Di Html Dan Css Aneiqbal

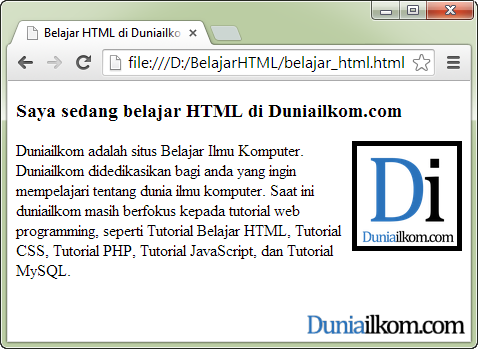
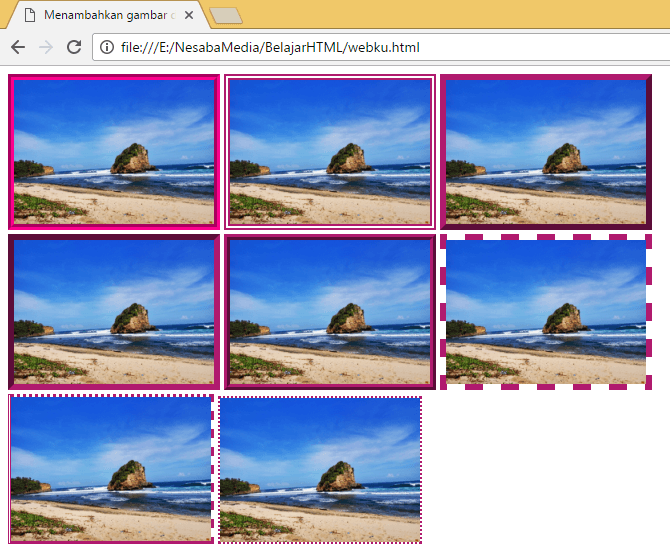
Cara Mengatur Tampilan Gambar Html Atribut Align Dan Border Duniailkom

Yellow Cartoon Giraffe Border Cute Animal Picture Frame Png Image And Psd File For Free Download Lovepik 401240424

Property Border Image Css3 Kursus Web Design Private Online 1 On 1 Dumet School

Trouve Sur Http Choupinette57 Centerblog Net Rub Cluster 12 Html Gambar

Cara Membuat Garis Tepi Gambar Dengan Html Css Kursus Web Design Private Online 1 On 1 Dumet School

Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom
Border Gambar Pegawai Clip Art At Clker Com Vector Clip Art Online Royalty Free Public Domain

The Best Free Web Design Web Development Tutorials

Javascript Restrict Child Div Height To Parent Container Height Stack Overflow

Cara Membuat Border Di Html Lengkap Gambar
Border Gambar Pegawai Clip Art At Clker Com Vector Clip Art Online Royalty Free Public Domain

Tutorial Cara Menambahkan Gambar Di Html Lengkap Gambar

Cara Membuat Border Di Html Lengkap Gambar

Cara Memasukkan Gambar Di Html Agar Website Anda Semakin Kece

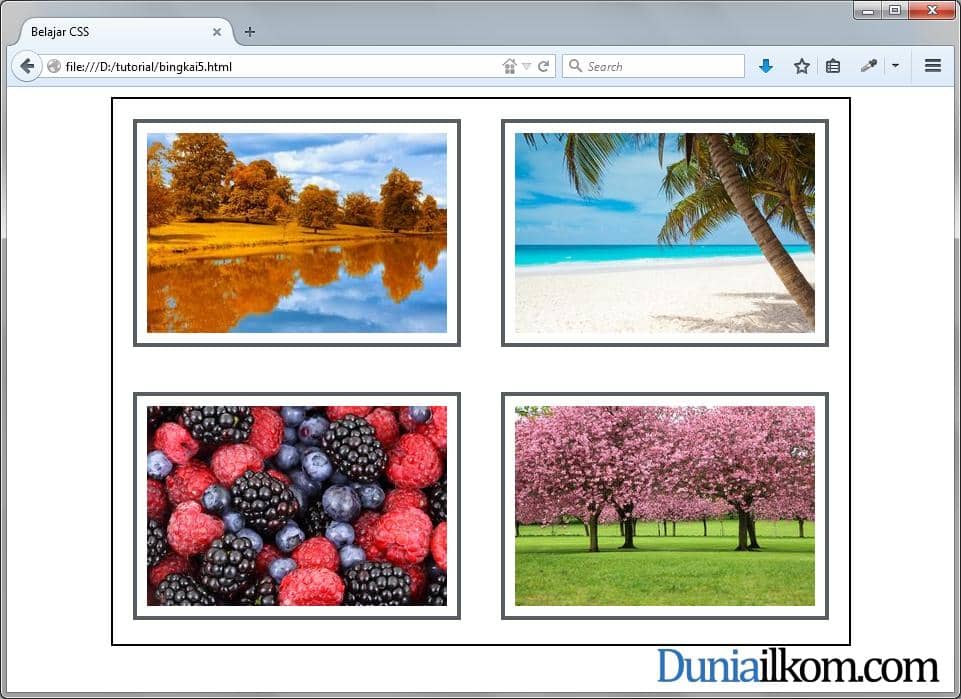
Tutorial Css Membuat Gallery Gambar Dengan Html Dan Css Duniailkom

Gambar Bunga Untuk Undangan Pernikahan Saferbrowser Hasil Image Search Clip Art Borders Clip Art Free Clip Art
